そうか!WordPressのウィジェットの表示・非表示の設定は、Jetpackを使うと簡単だった
当ブログは、2016年1月から「合同会社うえせいや」のホームページとしての側面も持たせています。
投稿ページにGoogleやAmazonの広告を表示させているものの、会社概要や問い合わせフォームなどの固定ページには表示させたくないと思っていました。
ウィジェットにPHPを書き込めるようにして、条件分岐をさせてもいいのですが、「うえせいや」は初心者に優しいWEB屋さんを謳っています。
簡単にできないか、考えていたら「JetPack」というプラグインを使うことを思いつきました。
これを使うと、固定ページや投稿ページといった投稿タイプだけでなく、ウィジェットを特定のカテゴリーやトップ表示させる・させないの設定ができます。
とっても便利に使えるので、その方法をシェアです。
会社概要の上に広告はおかしい

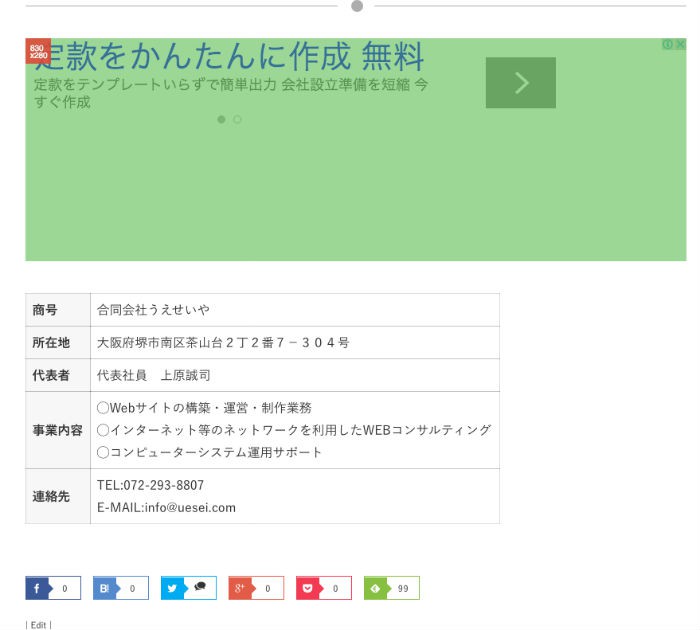
当社の会社概要ですが、この上に広告がバッチリ表示されてしまっています。
このままでは、なんかおかしいですよね。
また、GoogleAdSense広告は記事の内容を判断して広告を表示する場合もありますので、競合さんの広告を表示する場合もあります。
こんな時は、もともとから表示させないようにするに限ります。
「Jetpack by WordPress.com」というプラグイン

Jetpack by WordPress.comプラグインは、WordPress.comというブログサービスで利用可能な機能を、インストールタイプのWordPressでも利用できるようにしたものです。
WordPress.comを運営しているAutomatic社が提供していることもあって、多機能な上、信頼性もありオススメのプラグインです。
以下は、「Jetpack by WordPress.com」のプラグインページからの引用です。
Jetpack は WordPress サイトの管理をより簡単にします。訪問者の統計情報、セキュリティサービス、画像配信の高速化、そしてトラフィック増加促進といった機能を持つ Jetpack は、無料のプラグインです。
トラフィックの増加と洞察
Jetpack はサイトへの訪問者数情報を提供するのに加え、関連記事・パブリサイズ共有・拡張配信・SNS 共有といった機能でトラフィック増加のお手伝いをします。セキュリティ
Jetpack は、ブルートフォース攻撃や権限がないユーザーによるログインに対してサイトを保護します。また、サイトがダウンしていないかモニターし、プラグインを最新の状態に保つ機能も提供します。画像のパフォーマンス向上
Jetpack は WordPress.com のグローバルコンテンツデリバリーネットワーク (CDN) を使い自動で画像を最適化・高速化します。これによりデータ転送量を減少することで、ホスティング費用を節約できます。サイトの一括管理
Jetpack で WordPress.com 上のサイト一括管理ダッシュボードが使えるようになります。すべてのサイトのプラグインやメニューを管理したり、投稿を公開したり、さらに詳細な統計情報を表示したりできます。ユーザーに人気があるその他の機能
Jetpack には他にもサイトのカスタマイズに便利なカスタム CSS、お問い合わせフォーム、写真ギャラリー、写真カルーセル、通知・購読、設定可能なウィジェットなど多数の機能が用意されています。
では、インストール方法から解説していきます。
「Jetpack by WordPress.com」のインストール方法
▼管理画面のメニューから「プラグイン」→「新規追加」を選択

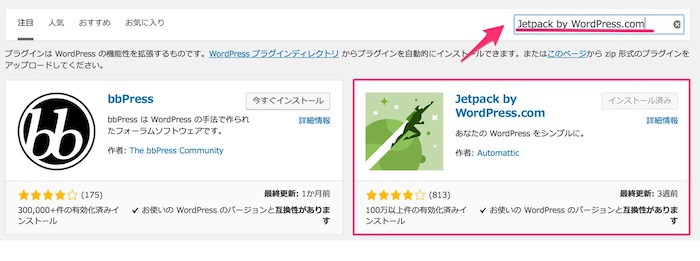
▼検索窓に「Jetpack by WordPress.com」と入力するか、注目のところに出てることが多いので、そこからインストールして、有効化する。

Jetpackを使うには、「WordPress.com」のアカウントを作って連携させる必要があります
上に▼のボタンが表示されます。

このボタンを押して、WordPress.comアカウントの作成はしてある場合は、ユーザー名とパスワードを入力して、承認する のボタンをクリック。
WordPress.comアカウントが未作成の場合は、「アカウントが必要ですか?」をクリックして、必要事項を入力の上アカウントを作成してください。
「Jetpack by WordPress.com」でウィジェットの表示/非表示を管理するための設定方法
Jetpack側の設定
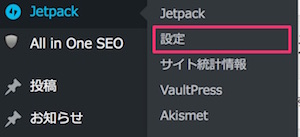
▼有効化すると「JetPack」メニューが表示されるので、その中の「設定」メニューを選ぶ

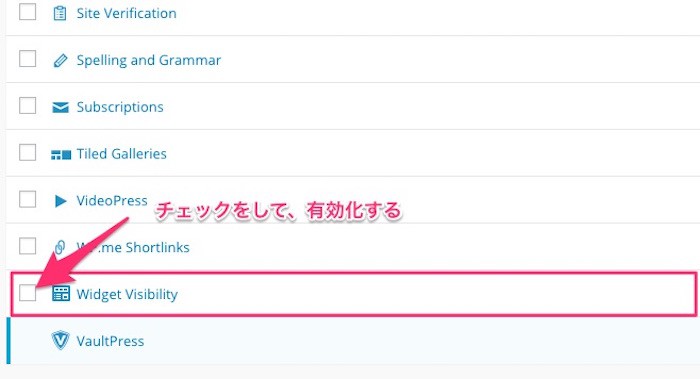
▼「下の方にある『widget visibility』を選択して有効にする

ウィジェットエリアでの設定
▼「widget visibility」が有効になっていると、ウィジェットのコンテンツの横に「公開状態」というボタンが表示される

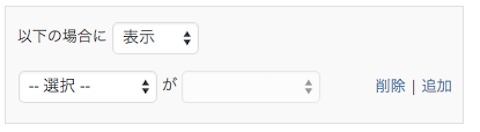
▼「公開状態」ボタンを押すと、表示/非表示を設定できるようになる。固定ページを表示させたくないなら「固定ページ」が「固定ページ」の場合「非表示」という風にすればOK

会社概要画面に表示されなくなった

ちなみに弊社の会社概要は、▼のページです。
合同会社うえせいや「会社概要」ページ
【WordPressプラグイン関連の記事】
「Easy Watermark 」画像に透かしテキストを入れることができるWordPressプラグインの使い方
以前の記事をワンクリックで複製できるWordPressプラグイン「Duplicate Post」の使い方
WordPressに会話形式の吹き出しプラグイン「Speech Bubble」を入れてみた
【WordPressの本】
【まとめ】ウィジェットの表示/非表示を簡単に管理する方法をご紹介しました

条件分岐の命令なんかは、WordPressを運用しているだけの方には、結構厳しいものだと思います。
この「Jetpack by WordPress.com」プラグインを使う方法であれば、このように簡単にできます。
「◯◯かつ□□のとき」などの複合条件にに対応していない為に、限られてしまいますが、それなりに便利に、かつ簡単に使えます。
ウィジェットを条件によって管理したい方は是非使ってくださいね。
では、また。テリマカシ。



