WordPressで記事を分割する2つの方法。「nextpage」またはプラグインを使う

WordPressで記事を書いていると、あっという間に長い文章になってしまうことがあります。
そんな時に、ページを分割してはどうかと考えることがあります。
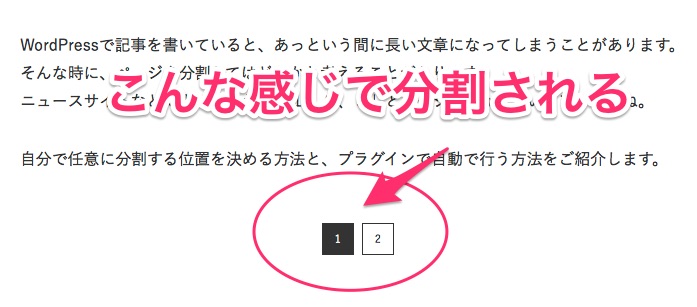
ニュースサイトなどでよく使われる「1、2、3」とページが分かれているアレですね。
自分で任意に分割する位置を決める方法と、プラグインで自動で行う方法をご紹介します。
▼「当サイトで、やってみるとこんな感じに表示されます」

任意の位置に「nextpage」を挿入する方法
<!--nextpage-->
▲上記をコピーして、ご自身のWordPressの記事の分割したい場所に貼り付けるだけです。
こうすると、貼り付けた場所からは、次のページとしてクリックしないと読めなくなります。
CSSで、指定をしないと分割していること自体が非常に見づらい場合もありますので、記事のプレビューでよく確認をしてみてください。
プラグインを使って、ページ分割をする方法

前述の「nextpage」を使えば、任意の位置でページ分割出来ます。
でも、過去の記事を全部手動でタグを追加していくというのが面倒(そもそも、過去の記事を分割した方がいいのか?ということは後ほど)な、時に便利なプラグインがあるのでご紹介します。
この「Automatically Paginate Posts」というプラグインをインストールして、設定をしていくと簡単に分割が実装できます。
分割するのを固定ページを省き、「投稿」のみにしたり(もちろんその逆も可能)、文字数で分ける方法もあります。
ある程度は、指定しますが、基本的にはその条件に合致したものは、指定した通りに分割されてしまいますので、ご注意ください。
▼詳しい設定方法は、こちらのサイトでご紹介しています。
ただし、Googleにページが重複していると認識されてしまうケースもあります
分割したページを、重複ページとして認識させないようにするには、「rel="next"」と「rel="prev"」の2つのタグを記述しておくとことのようです。
下記のコードを、headセクション(WordPressの場合は、テーマの「header.php」内でOKの場合がほとんど)に記述しておくと、分割された時だけ「rel="next"」と「rel="prev"」が付いたlinkタグが出力されます。
<?php $pages = count( explode('<!--nextpage-->', $post->post_content) ) ; ?>
<?php if ( $pages > 1 ) { ?>
<?php if ( $page == $pages ) { ?>
<?php if ( $page == 2 ) { ?>
<link rel="prev" href="<?php the_permalink(); ?>">
<?php } else { ?>
<link rel="prev" href="<?php the_permalink(); ?>/<?php echo $page - 1; ?>">
<?php } ?>
<?php } else { ?>
<?php if ( $page == 0 ) { ?>
<link rel="next" href="<?php the_permalink(); ?>/<?php echo $page + 2; ?>">
<?php } else { ?>
<?php if ( $page == 2 ) { ?>
<link rel="prev" href="<?php the_permalink(); ?>">
<?php } else { ?>
<link rel="prev" href="<?php the_permalink(); ?>/<?php echo $page - 1; ?>">
<?php } ?>
<link rel="next" href="<?php the_permalink(); ?>/<?php echo $page + 1; ?>">
<?php } ?>
<?php } ?>
<?php } ?>
▲ONZE「【WordPress】投稿記事を複数ページに分割する「<!–nextpage–>記法」の使い方」より拝借
この意味がチンプンカンプンの方は無理にページ分割を導入することは、オススメしません。
【まとめ】長くなってしまった記事の分割方法についてまとめてみました

書いていて、記事が長い場合は読んでいる方が長くて読むのが面倒になるから。
という配慮のもとで分割をしようという場合は良いと思います。
ただし、ページビューのかさ増しだったりする場合がも多く、そのような運用についてはうえせい(@charin_co)はオススメしていません。
あくまで、読者の方に「長くて鬱陶しいなあ」という思いをしてもらわないような配慮のために使ってください。
私うえせいが、分割をしていない理由については、またの機会にブログにしますね。
では、また。テリマカシ。
【関連記事】GoogleAdSenseのアンカー広告の設置は、WordPressのプラグインを使うと簡単にできた
【関連記事】WordPressに「Hello dolly」というプラグインが標準でインストールされてるけど何するもの?
【関連記事】そうか!WordPressのウィジェットの表示・非表示の設定は、Jetpackを使うと簡単だった



