ブログの見出しを装飾して、簡単に使う5ステップを解説します
ブログを見ていると、途中に見出しが入っていて、すごく見やすく書いてあるのを見かけることがあります。
しかも、すごくオシャレだったりしますよね。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] 私のブログも、オシャレな見出しにしたいなあ・・・[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]できる方法をお教えしましょうか?[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] 難しいんじゃないの?[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]導入の時は、いろいろと操作はありますが、できるように説明しますね![/speech]
あなたのWordPressのブログにも、HTMLやCSSの知識がなくても導入できて、一度設定したらあとで使うのは簡単「ポチッ」とできる方法を解説します。
ブログの見出しをオシャレに装飾する方法
1.CSSを追記する場所を作る
CSSというのは、表示及びデザイン(文書の見栄え)等を指定するもの。
フォントの種類や文字の大きさ、色、行間の幅といった文書の装飾やレイアウトなどの情報全般を指定したファイルですね。
WordPressでは、だいたい「style.css」というファイルに書かれている場合が多いです。
しかし、見出しのオシャレに装飾する時に「style.css」に直接書き込んでしまうと、WordPressのテーマがアップデートした時や、WordPressテーマ自体を変えてしまった時などに、消えてしまいます。
これを避けるためにWordPressのプラグインを使います。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] なんか難しそう[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]大丈夫ですよ!プラグインを使えば、間違えても消せばいいだけなんです。[/speech]
2.プラグイン「Symple Custom CSS」をインストール

これをインストールすると、WordPressテーマにある「style.css」などのファイル自体に変更を加えることなく、CSSを書き込めます。
つまり、初心者の方で、間違えた記述をしてしまっても、記述した内容自体を削除してしまえば、もとに戻すことが可能なんです。
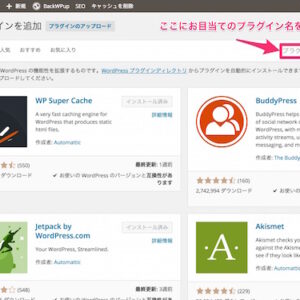
WordPressプラグインのインストール方法は、次のページをご覧ください。
3.見出しのデザインを探してきます
デザイナーさんなら、自分でデザインしたりしますが、ノンデザイナーさんの場合はインターネットにたくさん公開してあるものを使わせていただきましょう。
「見出し コピペ CSS」
「オシャレ 見出し CSS」
などと検索すれば、たくさんでてきますので、気に入ったものを使うといいですよ。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] うえせいさんは、どうしてるの?[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]下線をひくくらいなら、CSSに直接書いちゃいますが、インターネットを検索して使わせてもらう場合も多いですよ[/speech]
▼ちなみに、このサイトはシンプルで使いやすい見出しが多くて参考にさせて頂いてます。

4.気に入った見出しをコピペします

気に入った見出しを見つけて、サンプルとして掲載して頂いているCSSをコピーします。
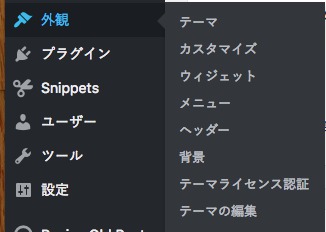
「symple custom CSS」をインストールしてあるので、「カスタムCSS」のメニューが表示されるようになっています。

ここを選択して、入力するスペースにさきほどコピペしたCSSを貼り付けます。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] これで完成!?[/speech]
このままでは、「h1」つまり「見出し1」という大見出しに適用してしまいます。
「h1」の部分を、今回は「mds1」と変更しておいてください。
ついでに、あとで何を記述してあるものかを、分かりやすくするために「/**********見出し**********/」という注釈をいれておくといいでしょう。
/**********見出し**********/
.mds1 {
padding: .25em 0 .5em .75em;
border-left: 6px solid #ccc;
border-bottom: 1px solid #ccc;
}
5.ブログの本文中で使う
あとは、装飾したい見出しにしたい文章を、次のタグで挟むだけです。
<h2 class="mds1">テキストテキストテキストテキスト</h2>
上記では、「h2(見出し2)」を使っていますが、この部分を「h3(見出し3)」や「h4(見出し4)」に変更してもOKです。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] 毎回タグを書いたり、コピペするのは面倒[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]そんな時には、「Add Quick Tag」というプラグインを使うといいですよ![/speech]
「Add Quick Tag」を使うことによって、テキスト編集モードにしている時に「ボタンポチッ」で、装飾した見出しになってくれますからね。
【まとめ】見出しをオシャレにして、簡単に使う方法を紹介しました

- プラグイン「Custom CSS」をインストールする
- 気に入ったデザインの「見出し」を見つける
- CSSをコピペする
- 使いやすいようにプラグイン「Add Quick Tag」に設定する
- 「ボタンをポチッ」で装飾された見出しになる
上記の5ステップで気に入ったデザインで装飾された見出しが簡単に使えるようになります。
設定の部分は少しむずかしい気もしますが、使うのは「ボタンをポチッ」だけですので、挑戦してみてください。
では、また。テリマカシ。
【関連記事】ブログを書く時は「小見出し」を付けると、人にもクローラーにも優しくなる理由
【関連記事】ブログ投稿記事の最適な長さの文字数と、長くなってしまった時の対処法
【関連記事】【Pixabay Images】ブログにイメージ写真を挿入するのに超便利なプラグイン