コピペでできる! 画像にテキストを回り込みさせて、スマホでは横幅いっぱいに表示させる方法
最近のブログやホームページは、スマートフォンで見てもらうことほとんどとなってきいています。
このため、画像に関してはスマートフォンで見た時と、見え方が変わらないように横幅いっぱいに配置することが多くなっているようです。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] それでも、画像の横に文字を表示したいのですが・・・[/speech]
という、ご質問を頂いても、あまりおすすめしていませんでした。
画像の横に文字を回り込みさせることをオススメしない理由
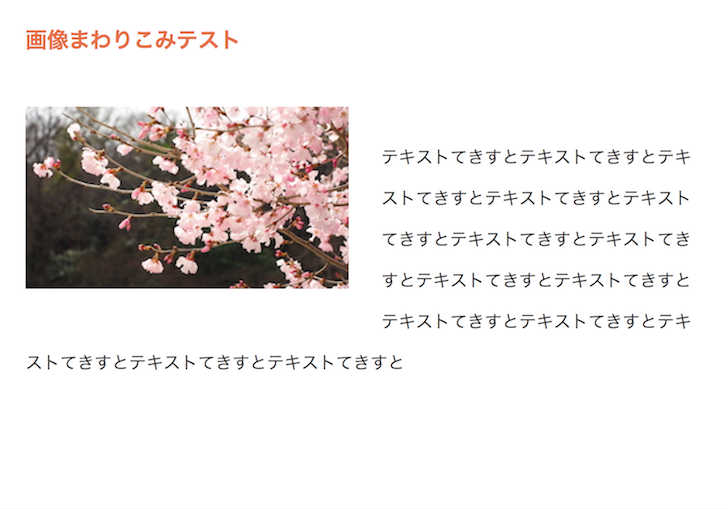
回り込みをさせて、パソコンで表示した場合

▲このように左側にある桜の写真に対して右側に文字が表示されることになります。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]ちなみにWordPressで、文字を回り込みさせるには?[/speech]
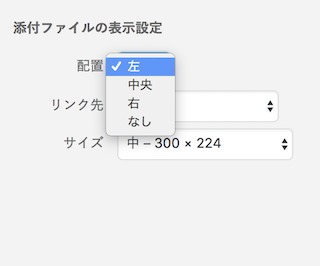
写真を挿入する際に、「添付ファイルの表示設定」にある「配置」を「左」もしくは、「右」にすると、写真が左右どちらかに寄って、その空いたスペースに文字が回り込むようになります。

回り込みをさせた時に、スマートフォンで見ると、残念な結果になることもある
スマートフォン画面の横幅より、少し小さいサイズの画像を使っていた場合、文字を表示するスペースが少なすぎて、逆に読みづらくなる結果になってしまうことがあります。

現在のスマートフォンは巨大化していて、サイズが機種によってまちまちです。
全部の機種やサイズに完璧に対応させることはできないとは思いますが、多くの端末では見やすく表示させたいものですからね。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] でも、だいたいみんなiPhoneでしょ?[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]いやいや、半分弱はAndroidで、大きさがまちまちだし、iPhoneでもいろいろ画面サイズあるでしょ?
それに、タブレットだってあるし[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]このため、文字を回り込みをさせことはオススメしていないのですよ[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] と言っても、パソコンで見たときに写真が大きすぎて気になるし、小さくしてスペースが空くのも気になるんです[/speech]
ということで、パソコンでは文字を回り込みさせておいて、スマートフォンでは横幅いっぱいに表示させる設定にしてみました。
CSSを追加してください
/*----------------------------------------------------
.res-img
----------------------------------------------------*/
.res-img { width: 40%; height:auto; }
@media only screen and (max-width:640px){
.res-img {
width: 100%;
}
}
なにを、書いているかというと、res-imgというクラスの画像は横幅を画面に対して40%にしておいて、画面サイズが640px以下のスマートフォンなどで見ている時は、画像を横幅いっぱい100%で表示させる。
ということを書いています。
※パソコンで表示させる時に、40%ではなくこの値を変えると横幅が変わり、縦はautoにしてあるので、画像の大きさを変えることが可能です。
HTML側やること
<img class="res-img alignleft" src="http://www.hogehoge.com/sample.jpg" alt="HTMLサンプル" >
「alignleft」というのは、左側に寄せるようにするものですが、それにさきほど追加したCSSの「res-img」を追加することで完成です。
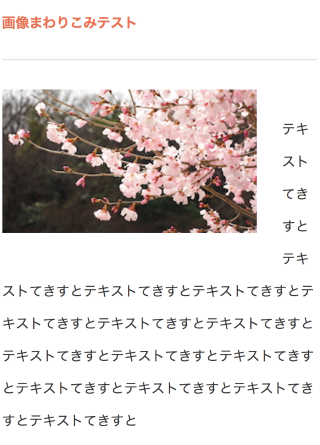
表示させみると

このように横幅いっぱいに画像が表示されるので、文字はその下から表示されることになります。
【まとめ】スマートフォン全盛とはいえ、たまたまパソコンで見た時の表示も気にしたいですからね

パソコンでは文字を回り込みさせて、スマートフォンでは画像を100%表示させて、回り込みをさせないという設定をしてみました。
この設定を行うことによって、スマートフォンとパソコンでの見た目は変わりますが、スマートフォンだとちょうどいい画像のサイズでも、パソコンだと大きすぎるなんてこともありますよね。
かと言って、小さい画像を回り込みさせていないと、なんかどうしても素人くさいページになってしまう・・・。
そんな時に、このCSSをコピペして使ってもらうといいですよ。
では、また。テリマカシ。
【関連記事】WordPressをサブディレクトリにインストールして、ルートディレクトリに表示する方法
【関連記事】WordPressに会話形式の吹き出しプラグイン「Speech Bubble」を入れてみた
【関連記事】長いURLを記事に記載した時に、スマホ表示で右側に余白ができしまう時の対処法


