ホームページが表示される仕組みを知る【HTML超入門】
ホームページを制作していくにあたっては、HTMLという言語を知ることが、最初の第一歩となります。
最近は、簡単にホームページを作れるWixやJimdoなどのサービス。
または、当サイトのようにWordPressなどを使ってホームページを作るという場合もあるでしょう。
ただ、ちょっとしたカスタマイズをしたいなどと思った場合は、少しは知っておいた方が理解か早いです。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]私のところにも、よくカスタマイズの質問が来ますが、基本的なことから説明しないといけないので、回答はお断りしているんです[/speech]
ということで、あって損はしない知識ですので、少しずつ解説していきます。
まず、HTMLとは?
ちゃんとした名前は、「ハイパーテキスト・マークアップ・ランゲージ」といいます。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]覚えなくていいからね![/speech]
ほとんどのホームページはHTMLとCSS(これは、別シリーズで解説していく予定)という言語で、ホームページ自体の見た目部分が作られています。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]もちろん、この「うえせいやブログ」もHTMLとCSSで表示されています。[/speech]
HTMLを画面に表示させるには、ブラウザが必要

ブラウザというのは、HTMLを閲覧するためのアプリケーションです。
スマートフォンが普及しているので、普段からよく使っている方が多いと思います。
たくさん種類があるのですが、代表的なものだと、次のような感じですね。
- Internet Explorer
- Google Chrome
- Safari
- FireFox
- Opera
じつは、他にもたくさんあるのですが、使っている人は少数派でしょう。
インターネットに接続されている状態(スマートフォンだと、だいたいいつも繋がっている)で、ブラウザを起動することで、インターネット上に存在するhtmlファイルを表示させる・・・ということが、「ホームページを見る」という行為になるのですね。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] インターネットに繋がってなかった見られないの?[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]インターネットに接続されていませんって表示されるでしょ?[/speech]
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]でも、それが自分のパソコンの中にあるHTMLファイルなら、表示されるよ[/speech]
HTMLファイルをブラウザに表示させてみる

▲サンプルを表示
HTMLの意味が分からなくてもいいので、次のテキストファイルをテキストエディター(メモ帳など)に「sample.html」というファイル名で保存してみてください。
<html> <head> <title>タイトル</title> </head> <body> <h1>見出し1</h1> <p>本文ほんぶん本文ほんぶん本文ほんぶん本文ほんぶん本文ほんぶん</p> </body> </html>
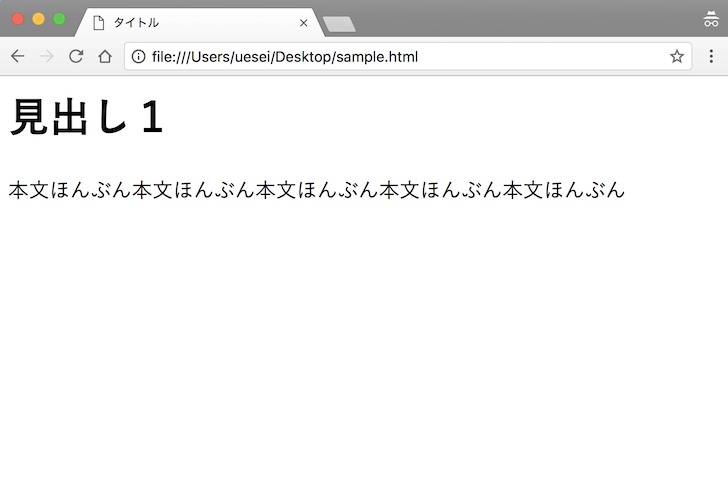
▼できた「sample.html」を起動

そのパソコンで、既定のブラウザとして設定されているブラウザが起動して、表示されます。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]サンプルの画面は、Google Chromeのもので、他のブラウザで表示した方は、見た目がすこし違って表示されているかも知れません。[/speech]
ブラウザによって見た目が変わる理由
例えば、前述のHTMLのタグ内に<h1>とか、<p>とか書いてあります。
- h1 ・・・ 大見出し
- p ・・・・ 本文
という意味付けをしていて、この意味付けされた文字の表示を、ブラウザがそれぞれ表示をさせているので、見た目が変わるんです。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]cssを使って、自分で指定はできるのですが、それは後々解説予定です[/speech]
【まとめ】ホームページはHTMLで書かれたものが、ブラウザに表示されているだけのもの

HTMLで書かれたタグを、ブラウザで指定した通りに表示されているだけのものです。
言語といっても、上から順番に表示させる内容を書いているだけなので、とっても難しいものではありません。
ご自身で、ホームページやブログを運営されているなら、学んでみて損はないですよ。
では、また。最後まで読んでくれて、テリマカシ。
【関連記事】SEO(検索エンジン対策)の問題点は、ブログのソースコード(HTML)を確認すると見えてくる
【関連記事】ブログの見出しを装飾して、簡単に使う5ステップを解説します
【関連記事】AddQuicktag 予めよく使うHTML雛形を登録しておくと、記事作成が楽になるWordPressプラグイン

