HTMLの書き方は、開始タグと内容と終了タグというのが基本【HTML超入門3】
HTMLの使い方には、基本があって、それと簡単な英語の意味さえ分かれば、なんとな〜く意味が分かるようになってきます。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/girl.png" type="ln" name="A さん"] 「そうなの? ホームページが表示される仕組みを知る【HTML超入門】」で紹介してくれたタグも、全然意味が分からなかったよ[/speech]
<html> <head> <title>タイトル</title> </head> <body> <h1>見出し1</h1> <p>本文ほんぶん本文ほんぶん本文ほんぶん本文ほんぶん本文ほんぶん</p> </body> </html>
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="rn"]それはね、タグの書き方の基本を知れば、分かるようになってくるよ[/speech]
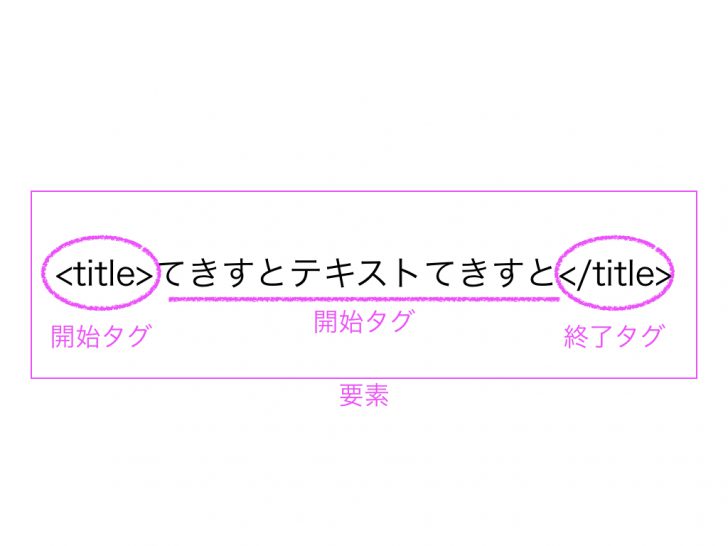
HTMLのタグは、基本的には<開始タグ>~で内容を囲めばいいだけ

ややこしいことが、たくさん書いてあるように思うのですが、実際使っているタグの種類はそれぼど多くないし、それぞれの意味と書き方のルールさえ覚えてしまえば、イチから書いてあることは理解できなくても、ある程度は理解ができるようになってくるでしょう。
タグは入れ子にして、書くことも可能
入れ子というのは、複数のしていを重ねて書くことで、いくつも並べることが可能です。
例えば以下のような場合が入れ子になっています。
<h1><strong>テキストてきすとテキスト</strong></h1>
ちなみに、これは見出しタグの中に、文字を強調するタグが入っていますので、強調した文字を見出しにしているのですね。
[speech icon="https://www.uesei.net/wp-content/uploads/speech-img/uesei.png" name="うえせい" type="ln"]ただし、あくまで入れ子であって開始タグも、終了タグも同じ順番に並べちゃうとダメですよ[/speech]
▼ダメな例
<h1><strong>テキストてきすとテキスト</h1></strong>
終了タグのないタグもある
例えば改行をさせるための<br>などは、内容がないものなので終了タグは必要ありません。
このため、通常は<br/>と記載することの方が多いですよ。
【まとめ】HTMLの書く時のルールは開始タグと、終了タグである事を知っておけばいい!

このルールさえ理解しておけば、あとはタグの意味さえ覚えていけば、HTMLは攻略できます。
覚えておきましょう。
では、また。最後まで読んでくれてテリマカシ。
【関連記事】ホームページが表示される仕組みを知る【HTML超入門1】
【関連記事】WEBサイトの制作のために必要なテキストエディタをインストールする【HTML超入門2】
【関連記事】AddQuicktag 予めよく使うHTML雛形を登録しておくと、記事作成が楽になるWordPressプラグイン

