Feedlyに、WordPressブログのアイキャッチ画像を表示するのにはサイズが重要です。
Googleの「Google Reader」というサービスが無くなって久しいですが、それに代わるものとして「Feedly」というものが一般的になってきていますよね。
もちろん当「うえせいWP.net」も重視しているFeedly。
久々に自分のブログを登録してもらう画面を見て、アイキャッチ画像がすべて表示されなくなっていることにビックリして、イロイロと調べて試して、分かったことをシェアしますね!!
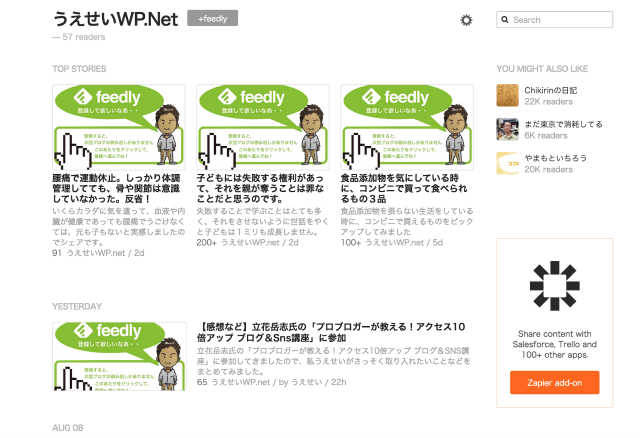
自分のFeedly購読画面をみて驚いた。
上記の画像の様に、全部のサムネイルがオリジナルのFeedly登録ボタンになっているではないですか。
驚き!!!
これでは、購読してくれている方に申し訳ないので原因を探ることにしました。
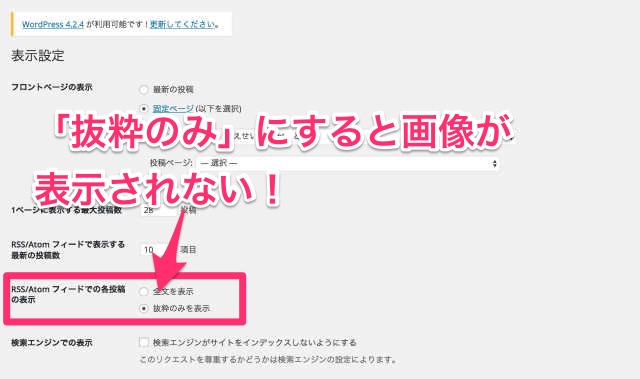
原因は自分でRSS/Atom フィードでの各投稿の表示を「抜粋のみを表示」にしていたことかも

検索をしてみると、この項目を「抜粋のみを表示」にしていると、RSSフィードに画像が含まれなくなるとのこと。
実際に「全文を表示」にしてみると、確かにRSSには画像が含まれるようにはなりました。
但し、Feedlyには何の変化も無いままでした。
【関連記事】
https://www.uesei.net/212
RSSとは、更新情報などの日付やタイトル、その内容の要約などを配信するための技術です。 XML形式で記述されており、専用の「RSSリーダー」を利用する事によって、様々なサイトの更新情報を自動的に取得、閲覧できるようになります。 情報を効率的に取得できる為、近年では企業サイトなどにおいても普及し始めております。
RSS配信について
v3.eir-parts.net/extra/rss/whatisRss.htm
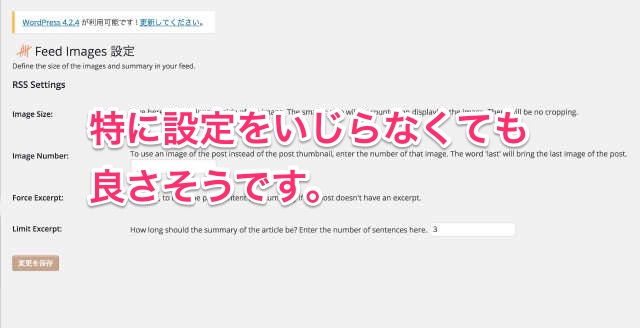
ブラグイン「RSS image Feed」「SB-RSS_feed-plus」をインストールしてみたが変化無し

コレもGoogle大先生に教えてもらって、
「RSS image Feed」
「SB-RSS_feed-plus」
どちらも、試してみましたがRSSフィードを「抜粋のみを表示」にしていていたとしても、表示されるようになりました。
しかし、残念なことにFeedlyには別段の変化は、ありませんでした。
【ここで仮説】どうやら「Feedly」は、RSSの画像は無視するようです
Feedlyは、RSSフィードを利用していますが、画像に関しては違う項目からもって来ているようで、「全文」「抜粋」は関係ない様子。
別の要素だと考えられるので、いつからこのようになったのかさかのぼって見てみると、どうやらテーマを変更したタイミングが関係している様子です。
テーマを変えると、写真の大きさの設定を変更する必要かあるのですが、どうやらうえせい(@charin_co)が、忘れてしまっていた様子です。
もしかしたら、そのうちの「サムネイル画像」が小さすぎる設定になっている場合に表示されないのではないか?
との疑問からFeedlyの一覧表示されているサムネイルの大きさを調べてみる。
幅が206px✕高さが106px
アイキャッチ画像が、この両方の辺のどちらかを下回る場合に、違う画像を拾ってきて表示させているのではないか。
という仮説を立ててみました。
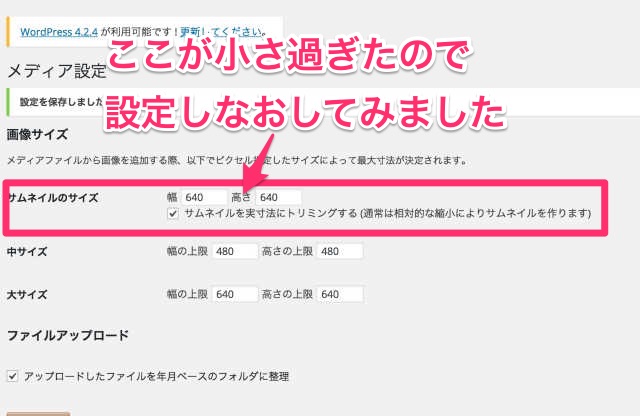
テーマの変更により、メディアの設定が変わってしまっていたので、設定見直し

もともとは、もっと大きなサイズを指定していましたが、テーマを変更した際に、初期設定に戻ってしまっていたようです。
これを、206pxより少し大きい250pxに縦も横も設定してみると、見事に表示されるようになりました。
ただし、うえせいは、念のため縦横とも640pxに設定しています。
【まとめ】Feedlyでは、サムネイルの大きさを大きくしておくといい

Feedlyでは、別段公開はされていないようですが、サムネイルの大きさを大きくしておくといいという結果になりました。
WordPressの場合、無料ブログサービスと違ってユーザーと繋がる術を別に用意しているわけではありませんよね。
だからこそ、投稿した記事を「検索エンジン」経由でくる訳ではなく、更新したことが分かりその度に読んでもらえる可能性のある「feedly」を大切にするべきだと思ったなで、シェアさせてもらいました。
では、また。テリマカシ。