OGP設定方法を解説!FacebookなどのSNSとの連携で必須【All in One SEO Packの使い方2】
FacebookなどのSNSに自身のブログ記事をシェアした時に、そのブログ記事を端的に示したサムネイルを表示させるための設定を解説します。
そのためには、OGP設定方法というものが必要になりますので「All in One SEO Pack」という多機能プラグインを使って実装する方法をご紹介します。
「All in One SEO Pack」って、どんなプラグイン?
とても、多機能なプラグインで、以下の様なことができます。
- SEO関連(検索してもらやすくする)
- OGP設定(ソーシャルメディアにシェアするときの表示設定)←今回の記事
- WordPressのプラグイン「All in One SEO Pack」の設定方法、その3〜XML-Sitemap設定編〜(Googleアニキに見つけてもらいやすくする)
もちろん、それぞれ個別のプラグインがあったり、テーマファイルにそもそも同様の機能があったりもしますが、これ1つで出来るのは非常に便利なので、うえせいも便利に使っています。
OGP設定とはなんのことでしょう?
FacebookやTwitter、Google+などのSNSで記事がシェアされた(自分でする時も同様です)に表示される画像や文章を、あらかじめ指定しておくとその通り表示してくれる設定のことです。
これを怠っていると、シェアしてもらっても、システムが適当な画像や文章を勝手に選んで表示させてしまい、何の記事だか伝わらなくなってしまいますよ。
ここはしっかりと設定しておきたいですよね。
私も以前は「Open Graph Pro」というプラグインを使用していましたが、現在はこれに変更しています。
OGP設定のしかた
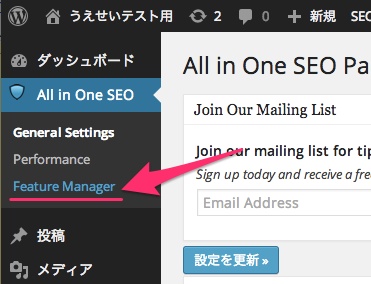
1.まずは、「Future Manager」を選ぶ
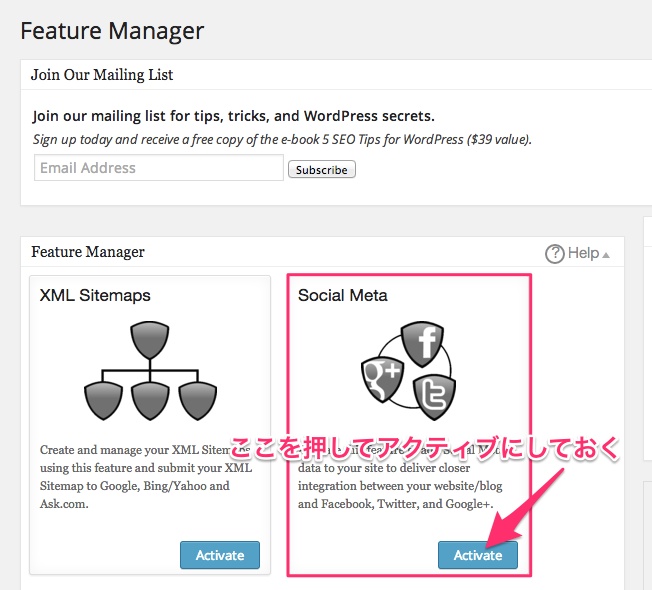
2.「Social Meta」を押してアクティブにする
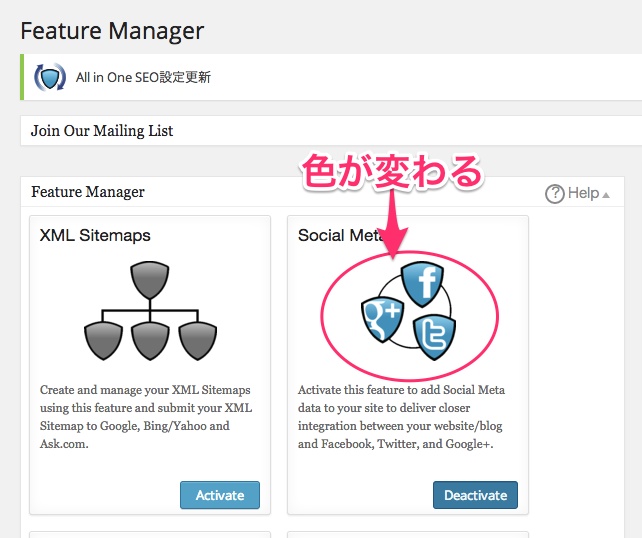
すると色がついてカラーになります。
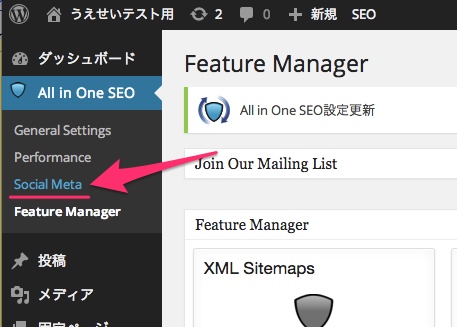
3.「Social Meta」をメニューから選択
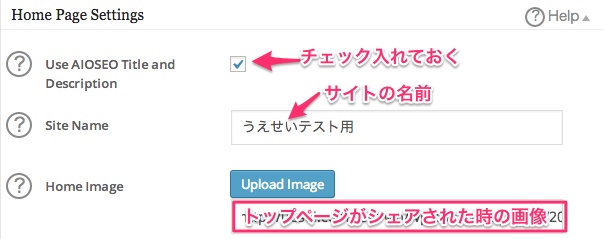
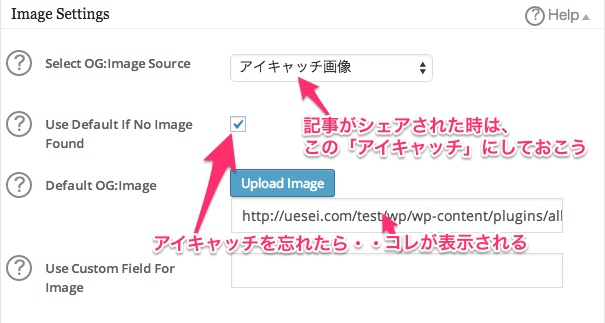
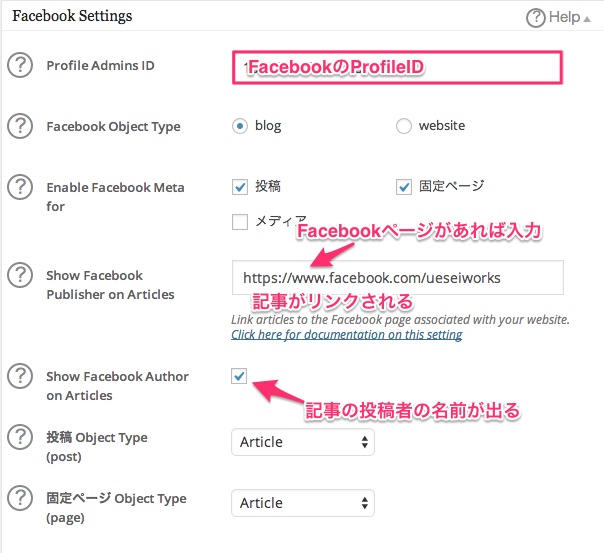
4.それぞれの項目を設定していく
プロフィールIDは「admins ID」とも、言われて同じ意味です。
調べ方は、▼以下のページを参考に行って下さい。
https://www.uesei.net/2453
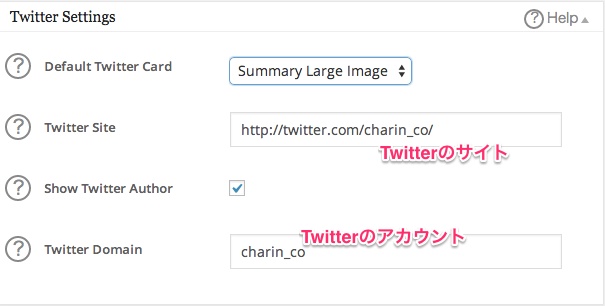
▼Twitterも同時に設定が出来るようになっていますので、「Twitter Card」を表示させたい場合はコチラを設定してください。

▼「Twitter Card」については、このページを参考にしてください。
https://www.uesei.net/719
5.最後にチェック
ここで、他にOGP設定をするようなプラグインが入っていたりする場合があります。
念のためチェックをしておきましょう。
「No duplicate meta tags found」と出るとダブっていないということです。
【まとめ】SNSはブログを拡散する上で、必ず使うようにしましょう

一時期、手軽なSNSが多く使われ出し始めたころ。
「ブログは、もう終わる」
なんて、ことが言われた時期がありましたが、全くそんなことはありませんでした。
どちらかというと、ブログは情報発信の母艦としての役割を果たして、SNSはその宣伝部長のような役割になっている気がします。
逆に言うと、ブログさえあればSNSは必要ないようにも思えますが、それでは爆発的なアクセスがくる可能性があるのに勿体無いのです。
ブログを書いて、SNSで拡散する。
この流れを上手く作って行きましょうね!
では、また。テリマカシ。