WordPressテーマ「TCD020(Logue)」で個別記事の最初のアイキャッチ画像を非表示にする方法
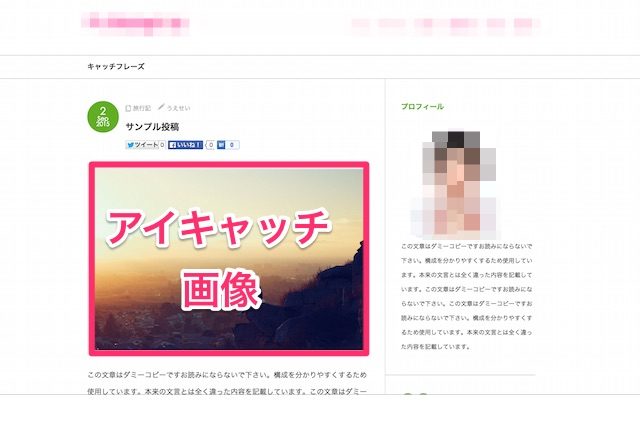
WordPressテーマ「TCD020(Logue)」では、アイキャッチ画像を設定すると個別記事の先頭にメインカラムの横幅いっぱいに表紙されるようになっています。
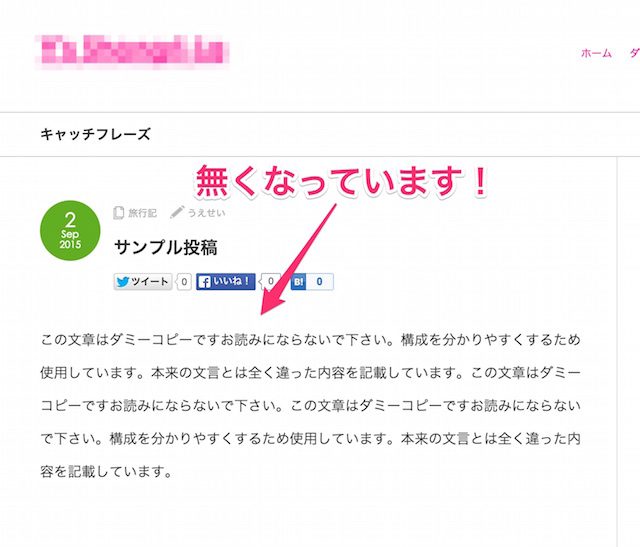
この先頭に表示される画像を表示しないようにする方法を解説します。
最初から、このテーマを使って書いていればこの仕様に合わせて書いていけばいいのですが、別のテーマを使っていてこの「Logue」に変えた方などの場合は、表示させたくない場合もあると思います。
該当する方法がどこかで紹介されていないかと、探してみましたが見当たらないので、私が自身の備忘録として残しておきます。
直接表示させている部分を削除する方法
FTPソフトなどで、WordPressのテーマファイルが入っているディレクトリの中にある
wp-content>themes>tcd20_logue>single.php
から、以下の記述を探しだして、削除すればOKです。
<?php if ( has_post_thumbnail() and $page=='1') { ?><div class="post_image"><?php the_post_thumbnail('large'); ?></div><?php }; ?>
CSSで表示をしないことにしてしまう
前述の方法が一番スマートなのですが、テーマファイルに手を加えてしまいますと、テーマ自体がアップデートをした時に対応できなくなります。
子テーマを作る方法もありますが、多用するとアップデートが無意味になってきますので、当「うえせいWP.net」では、極力テーマに手を加えない形での対応をオススメしています。
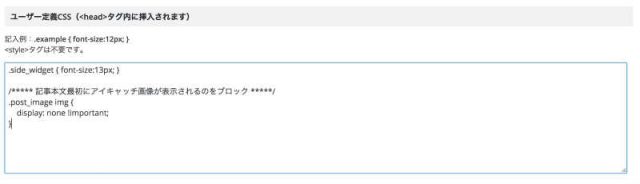
その方法というのが、以下のCSSタグを、テーマ自体が用意してくれているCSSを書き込めるようにしてくれている場所へ書き込むという方法です。
/***** 記事本文最初にアイキャッチ画像が表示されるのをブロック *****/
.post_image img {
display: none !important;
}
この「ユーザー定義CSS」という機能は、この「TCD020 Logue」特有のものですので、他のテーマに応用する時は「Symple Custom CSS」というプラグインを使うことによって、同様のことをテーマファイルを改変することなく実現できますよ。
【関連記事】
SympleCustomCSSについては、以下の記事で紹介しています。
https://www.uesei.net/1684
【まとめ】将来的にテーマを変える可能性があるなら、テーマ固有の機能に頼らないようにしておく

最初から、この「Logue」というテーマを使うのでしたら、この仕様に合わせて記事を書くといいと前述しました。
しかし、厳密に言うと、テーマを変更する可能性があるなら、記事を書く時に固有の機能に合わせてしまうと、あとですべての記事に手を加える必要が出てきてしまいます。
ですので、今回のようなケースは、ご自身の今後の運用を考えて、
- デザインはテーマで
- 機能はプラグインで
実現していくといいと思います。
では、また。テリマカシ。